Cara Upload File Di Blog
Sobat pasti sudah tidak asing dengan file hosting yang bernama ziddu,
karena sudah banyak yang menggunakan layanan ini. Kenapa banyak yang
menggunakan layanan ini karena selain gratis caranyapun cukup mudah.
Sobat tinggal registrasi setelah itu sudah langsung bisa upload file
yang sobat inginkan. Bisa berupa gambar,video maupun lagu. Ambil link
downlodnya dan bisa langsung dipasang pada blog milik sobat. Per upload
bisa sampai 200 MB. Lumayan..!!
Sebenarnya caranya memang cukup mudah, tapi tidak ada salahnya untuk berbagi akan saya tunjukkan caranya di sini.
Untuk menuju TKP dan langsung register bisa klik linknya di sini tentunya sambil terus baca postingan ini. Jangan ditinggal ya ! he..he.he..!
Setelah masuk pada pojok kanan atas sobat klik upload, maka akan terlihat tampilan sepeti ini:
Sebenarnya caranya memang cukup mudah, tapi tidak ada salahnya untuk berbagi akan saya tunjukkan caranya di sini.
Untuk menuju TKP dan langsung register bisa klik linknya di sini tentunya sambil terus baca postingan ini. Jangan ditinggal ya ! he..he.he..!
- Untuk register seperti biasa harus memasukan:
- Nama: tulis nama.
- Email: Masukkan email (untuk login selanjutnya).
- Password: masukkan password.
- Confirmasi Password: ulangi masukkan password.
- Verification Code: Masukkan kode yang tertera.
- Beri tanda centang pada I Agree Terms and Conditions.
- Klik submit.
Setelah masuk pada pojok kanan atas sobat klik upload, maka akan terlihat tampilan sepeti ini:

- Kemudian klik Browse.
- Cari file dari komputer milik sobat yang ingin sobat upload.
- Jika sudah ketemu Klik dua kali.
- Kemudian baru klik upload.
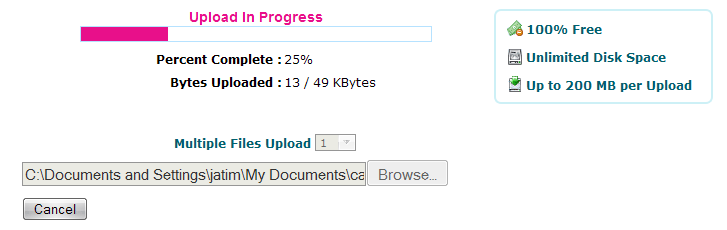
Maka sobat akan melihat tampilan seperti gambar dibawah.

- Tunggu sampai proses upload selesai.
- Jika proses upload selesai sobat langsung dibawa pada link file hasil dari upload tadi.

- Agar orang lain bisa ikutan download,copy linknya dan bisa dipasang pada blog milik sobat.
Cara memasangnya:
- Misal sobat mendapatkan link seperti ini:
http://www.ziddu.com/download/11290312/cara-upload-file-di-ziddu.jpg.html
- Tambahkan kode hingga hasilnya sepeti ini:
<a href=" http://www.ziddu.com/download/11290312/cara-upload-file-di-ziddu.jpg.html">download</a>
Maka hasilnya akan seperti ini--> download - Ganti yang warna merah dengan link file download milik sobat.
- Tulisan download bisa diganti dengan tulisan apa saja.
Siapa yang mau menolak, sudah gratis dapat dollar lagi.
Untuk mendaftar bisa langsung klik linknya di sini.
SEMOGA BERMANFAAT !
Menambah Dan Membagi Elemen Header Menjadi Beberapa Kolom
Di sini saya ingin berbagi untuk sobat yang ingin membagi elemen header menjadi beberapa kolom.
Sobat bisa menaruh daftar isi,iklan,link atau apa saja yang sobat suka.
Jika satu kolom header yang tersedia dirasa masih kurang cukup untuk
menambahnya sobat bisa ikuti beberapa langkah dibawah ini:
Disini kita akan coba menambah 4 kolom dibawah header yang nanti hasilnya akan terdapat 1 kolom penuh(100%) dan 4 kolom dari hasil pembagian (25% x 4). Selanjutnya kita masih bisa menambahkan lagi menjadi beberapa kolom.
Langkah-langkahnya:
1. Login ke blog sobat pilih tata letak kemudian klik edit html.
2. Jangan kasih tanda centang pada expand template widget.
3. Cari kode ]]></b:skin> dan letahkan kode dibawah ini diatasnya.
Hingga hasilnya seperti kode dibawah ini:
#under_header{
float:left;
width:100%;
}
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
]]></b:skin>
4. Kemudian cari kode:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
5. Jika sudah ketemu letakkan kode dibawah ini tepat dibawahnya hingga hasilnya sbb:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
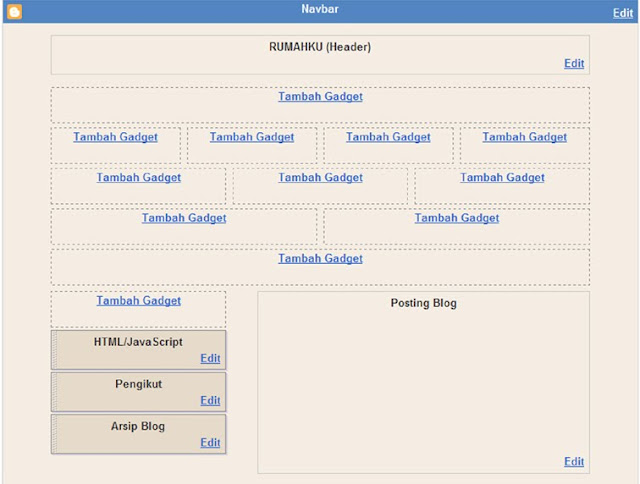
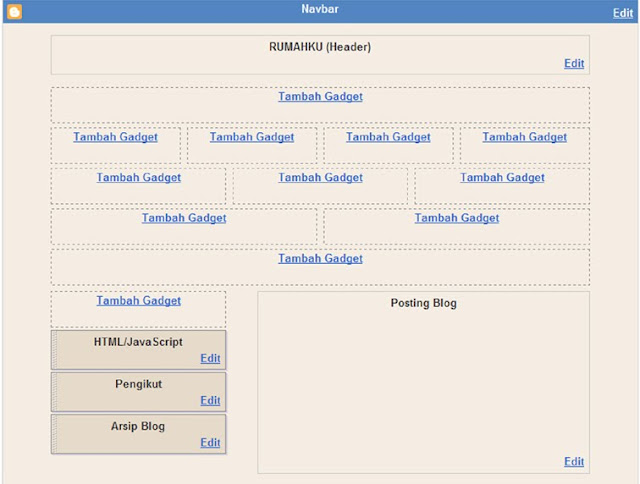
6. SIMPAN TEMPLATE kemudian klik tata letak. Jika yang nampak seperti pada gambar dibawah ini berarti kerja sobat sudah betul.

Jika sobat ingin menambahkan lagi kolom yang sejajar dengan elemen tadi,sobat tinggal menambah(sisipkan)kode pada poin 3 dan 5.
Yang perlu sobat perhatikan pada poin 3 pada kode terkhir harus pada posisi right:
#under_header5{
float:right;
width:25%;
}
Tapi jika sobat ingin menambahkan beberapa kolom dibawahnya sobat perlu menambah kode dibawahnya lagi.
Ini adalah penambahan beberapa kolom dibawahnya:
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:left;
width:33.33%;
}
#under_header7{
float:right;
width:33.33%;
}
#under_header8{
float:left;
width:50%;
}
#under_header9{
float:right;
width:50%;
}
#under_header10{
float:left;
width:100%;
}
Tambahkan juga kode pada poin 4 #under_header{ dengan menambah urutan angka-angka kodenya
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
Gambar dari Hasil penempatan kode-kode diatas:

Disini kita akan coba menambah 4 kolom dibawah header yang nanti hasilnya akan terdapat 1 kolom penuh(100%) dan 4 kolom dari hasil pembagian (25% x 4). Selanjutnya kita masih bisa menambahkan lagi menjadi beberapa kolom.
Langkah-langkahnya:
1. Login ke blog sobat pilih tata letak kemudian klik edit html.
2. Jangan kasih tanda centang pada expand template widget.
3. Cari kode ]]></b:skin> dan letahkan kode dibawah ini diatasnya.
Hingga hasilnya seperti kode dibawah ini:
#under_header{
float:left;
width:100%;
}
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
]]></b:skin>
4. Kemudian cari kode:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
5. Jika sudah ketemu letakkan kode dibawah ini tepat dibawahnya hingga hasilnya sbb:
<div id='header-wrapper'>
<b:section class='header'id='header'maxwidget="1'showaddelement="no">
<b:widget id='header1'locked='true'title='nama blog sobat(header)'
type='header'/>
</b:section>
</div>
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
6. SIMPAN TEMPLATE kemudian klik tata letak. Jika yang nampak seperti pada gambar dibawah ini berarti kerja sobat sudah betul.

Jika sobat ingin menambahkan lagi kolom yang sejajar dengan elemen tadi,sobat tinggal menambah(sisipkan)kode pada poin 3 dan 5.
Yang perlu sobat perhatikan pada poin 3 pada kode terkhir harus pada posisi right:
#under_header5{
float:right;
width:25%;
}
Tapi jika sobat ingin menambahkan beberapa kolom dibawahnya sobat perlu menambah kode dibawahnya lagi.
Ini adalah penambahan beberapa kolom dibawahnya:
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:left;
width:33.33%;
}
#under_header7{
float:right;
width:33.33%;
}
#under_header8{
float:left;
width:50%;
}
#under_header9{
float:right;
width:50%;
}
#under_header10{
float:left;
width:100%;
}
Tambahkan juga kode pada poin 4 #under_header{ dengan menambah urutan angka-angka kodenya
<div id='under_header'>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
Gambar dari Hasil penempatan kode-kode diatas:

Cara Membuat readmore Versi Baru
J
Meskipun jenis read more versi ini agak berbeda dengan versi sebelumnya,akan tetapi kegunaannya sama.
Kalau Versi sebelumnya kita harus menunggu beberapa saat untuk membuka,tapi dengan read more versi baru ini sobat tinggal klik tidak begitu lama lanjutan halaman postingan akan terbuka. Sobat tinggal pilih yang mana tergantung selera.Untuk membuat read more ini kita harus menambahkan beberapa kode pada kode template yang sobat miliki.
Kode apa saja yang harus ditambahkan lihat langkah-langkah dibawah ini:
1.Login di blogger dengan id sobat.
2.Pilih tata letak.
3.Klik edit HTML.
4.Download template lengkap terlebih dahulu.
5.Beri tanda centang pada Expand template widget.
6.Cari kode <head/> kemudian letakkan kode di bawah ini tepat diatasnya.Hingga
hasil kodenya seperti ini:
<script type='text/javascript' src='http://sites.google.com/site/darmasites/javascript/Readmore.js'/>
<head/>
Untuk diketahui bahwa kode yang berwarna merah adalah kode tambahan,sedang yang hitam adalah kode asli.
7.Cari kode <div class=post-body' atau <p><data:post.body/></p>
Tambahkan kode dibawah ini hingga hasilnya seperti berikut:
<div class='post-body' expr:id='"post"+data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;} </style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclik='"javascript:showFull(\"post-" + data:post.id + "\");"'
href='javascript:void(0);'>[+/-] selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclik='"javascript:hideFull(\"post-" + data:post.id + "\");"'
href='javascript:void(0);'>[+/-] Ringkasan saja...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")
</script>
</b:if>
<div style='clear: both;'/> <!--clear for photos floats-->
</div>
</div>
....rest of template code ....
8.Klik simpan.
9.Setelah tersimpan klik pengaturan.
10.pilih menu format.
11.Masukkan kode dibawah ini pada kotak kosong yang bertuliskan Template posting.
<span id="fullpost">
</span>
12.Klik tombol simpan setting.
13.Selesai.
Cara posting pastikan pada Edit HTML jangan pilih Compose,maka akan nampak kode dibawah:
<span id="fullpost">
</span>
Cara meletakkan artikel:
Disini tempat meletak artikel yang akan ditampilkan pada awal posting
<span id="fullpost">
Disini tempat meletakkan artikel kelanjutannya atau seluruhnya
</span>
Jika ingin tanpa read more tinggal hapus kodenya saja.
Moga berhasil !
Tidak ada komentar:
Posting Komentar